Leafletのプラグイン「L.tagFilterButton」使用して、マーカーのフィルタリングを行うボタンを追加します。
実装すると以下のようになります。
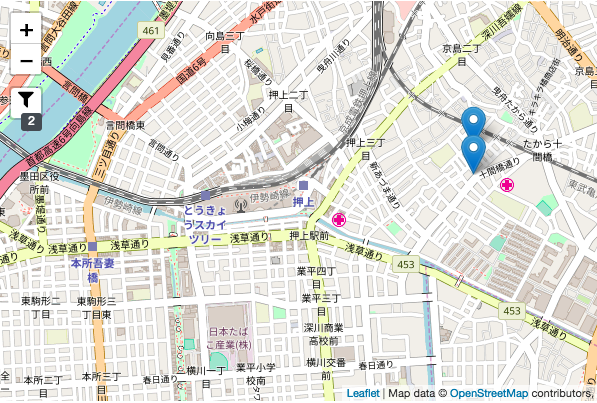
【フィルタボタンを追加】
拡大・縮小ボタンの下にフィルタボタンが追加されます。

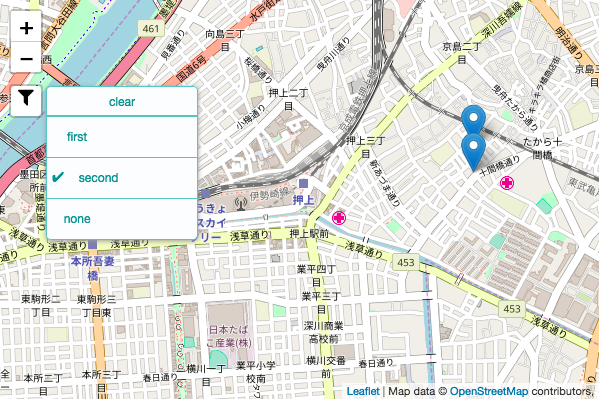
フィルタボタンをクリックすると、選択候補が表示されます。

Demoはこちらです。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin leaflet-tag-filter-button</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/leaflet-easy-button.css" /> <link rel="stylesheet" href="css/leaflet-tag-filter-button.css" /> <script src="js/leaflet-easy-button.js"></script> <script src="js/leaflet-tag-filter-button.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} .easy-button-button { display: block !important; } .tag-filter-tags-container { left: 30px; } --> </style> </head> <body> <div id="mapid"></div> <script> window.onload = function () { // Mapの基本設定 var map = L.map('mapid').setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); var firstMarker = L.marker([35.7101,139.8107], { tags: ['first'] }).addTo(map).bindPopup('first'); var secondMarker = L.marker([35.7121,139.8207], { tags: ['second'] }).addTo(map).bindPopup('second'); var bothMarker = L.marker([35.7111,139.8207], { tags: ['first','second'] }).addTo(map).bindPopup('first & second'); L.control.tagFilterButton({ data: ['first', 'second', 'none'], icon: '<img src="filter.png">' }).addTo( map ); } </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
L.tagFilterButton では、本体と「Leaflet.EasyButton」プラグインの読み込みが必要になります。
それぞれ、GitHubからダウンロードできます。
|
1 2 3 4 5 6 |
<!-- plugin --> <link rel="stylesheet" href="css/leaflet-easy-button.css" /> <link rel="stylesheet" href="css/leaflet-tag-filter-button.css" /> <script src="js/leaflet-easy-button.js"></script> <script src="js/leaflet-tag-filter-button.js"></script> <!-- plugin --> |
Leaflet.EasyButton 単体での使い方は、こちらになります。
2−2.フィルタ対象データの定義
表示するマーカーのオプションに、tags を追加します。tagsで設定したキーワードでフィルタリングすることができます。
tagsは配列で定義するので、1つのマーカーに複数のキーワードを設定することができます。
|
1 2 3 |
var firstMarker = L.marker([35.7101,139.8107], { tags: ['first'] }).addTo(map).bindPopup('first'); var secondMarker = L.marker([35.7121,139.8207], { tags: ['second'] }).addTo(map).bindPopup('second'); var bothMarker = L.marker([35.7111,139.8207], { tags: ['first','second'] }).addTo(map).bindPopup('first & second'); |
2−3.フィルタボタンの定義
|
1 2 3 4 5 |
L.control.tagFilterButton({ data: ['first', 'second', 'none'], icon: '<img src="filter.png">' }).addTo( map ); } |
data:フィルタを行うキーワードを指定します。
icon:フィルタボタンに使用するアイコン画像を指定します。
これで、フィルタボタンを追加することができました。
3.まとめ
L.tagFilterButton を使うと簡単にフィルタボタンを追加することができました。
マーカーをカテゴリ分けして表示・非表示を行う場合に最適ではないでしょうか。