Leafletのプラグイン「leaflet.fullscreen」使用して、フルスクリーン表示の切り替えを行います。
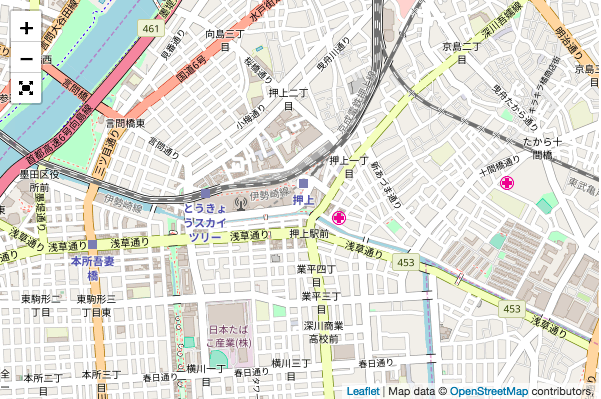
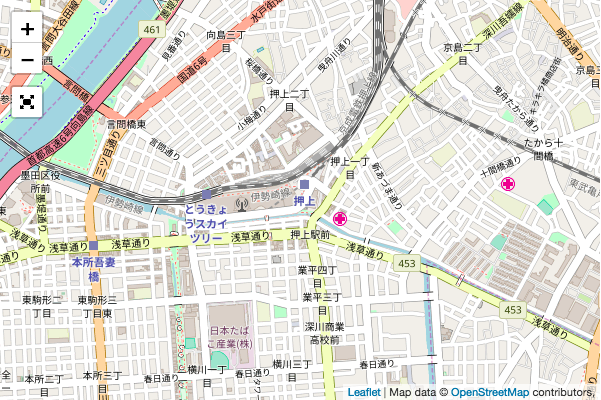
実装すると以下のようになります。

![]() このボタンでフルスクリーンの切り替えができます。
このボタンでフルスクリーンの切り替えができます。
目次
1.全体のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html> <head> <title>Leaflet Plugin leaflet.fullscreen</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""> <script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script> <!-- plugin --> <link rel="stylesheet" href="css/Control.FullScreen.css"> <script src="js/Control.FullScreen.js"></script> <!-- plugin --> <style type="text/css"> <!-- #mapid { height: 400px; width: 600px} --> </style> </head> <body> <div id="mapid"></div> <script> var map = new L.Map('mapid', { fullscreenControl: true, fullscreenControlOptions: { position: 'topleft', title: 'フルスクリーン表示', titleCancel: '通常表示に戻す', // forceSeparateButton: true } }).setView([35.7102, 139.8132], 15); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { maxZoom: 18, attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' }).addTo(map); </script> </body> </html> |
2.解説
地図を描画するまでの解説は、leaflet入門1に記載しています。
2−1.プラグインの読み込み
leaflet.fullscreenの css・js は GitHubからダウンロードできます。
|
1 2 3 4 |
<!-- plugin --> <link rel="stylesheet" href="css/Control.FullScreen.css"> <script src="js/Control.FullScreen.js"></script> <!-- plugin --> |
2−2.leaflet.fullscreenの設定
L.Mapをインスタンス化する際に、fullscreenControl を有効(true)にします。
|
1 2 3 4 5 6 7 8 9 |
var map = new L.Map('mapid', { fullscreenControl: true, fullscreenControlOptions: { position: 'topleft', title: 'フルスクリーン表示', titleCancel: '通常表示に戻す', // forceSeparateButton: true } }).setView([35.7102, 139.8132], 15); |
オプション(fullscreenControlOptions)は以下のようになります。
・position:ボタンの配置場所を指定
・title:ボタンのツールチップに表示するメッセージ(open)
・titleCancel:ボタンのツールチップに表示するメッセージ(close)
・forceSeparateButton:true or false(default)
true:拡大・縮小ボタンとフルスクリーンボタンを離して表示
false:拡大・縮小ボタンとフルスクリーンボタンを並べて表示
Demoでは、forceSeparateButton を コメントアウトしていますが、コメントアウトを外すとフルスクリーンボタンが拡大・縮小ボタンと離れて表示されます。

以上で実装完了です!
3.まとめ
leaflet.fullscreenを使うと簡単に、フルスクリーンの切り替えを実装することができました。オプションの詳細はGitHub-leaflet.fullscreenを参照してください。
4.その他のおすすめプラグイン
その他のフルスクリーンのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン(フルスクリーン表示)
すべてのおすすめプラグインは、こちらに記載しています。
Leaflet入門|おすすめプラグイン