Leafletの使い方について、入門編と便利なプラグインについて紹介しています。
入門編
おすすめプラグイン一覧
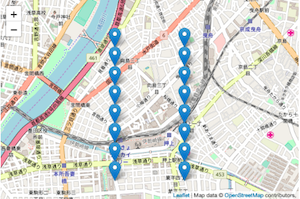
マーカーのカスタマイズ
アイコンを変更
色を変更
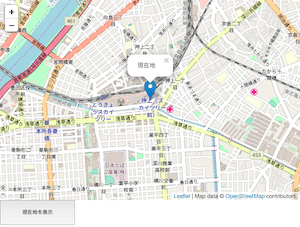
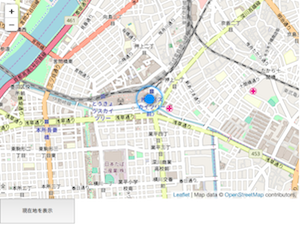
現在地マーカ
その他の効果(アニメーションなど)
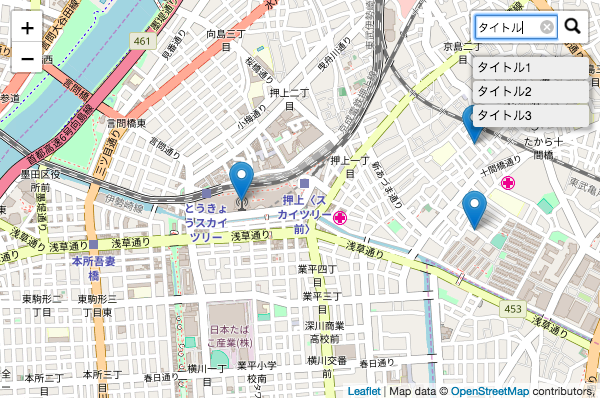
検索機能の追加
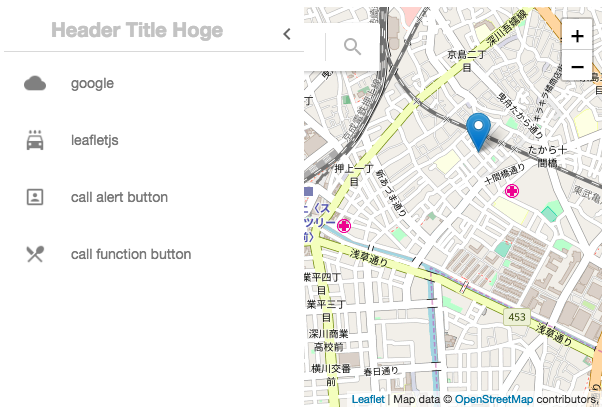
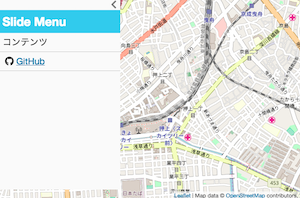
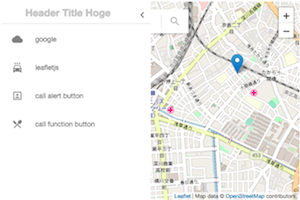
メニュー表示
位置情報の利用
ズーム表示のカスタマイズ
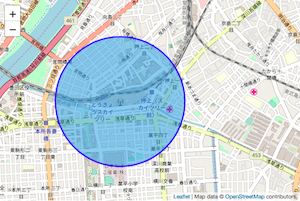
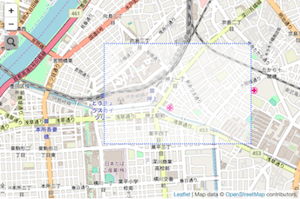
矩形選択した場所を拡大
ズームレベルを制限
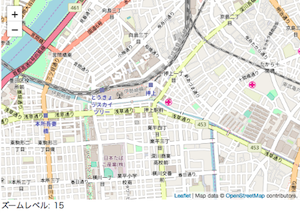
地図上にズームレベルを表示
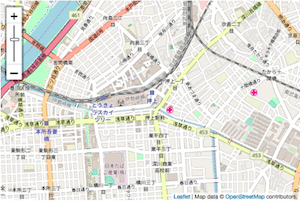
ズームレベルをスライダーで変更
ズームレベルを最小表示に変更
緯度経度の表示
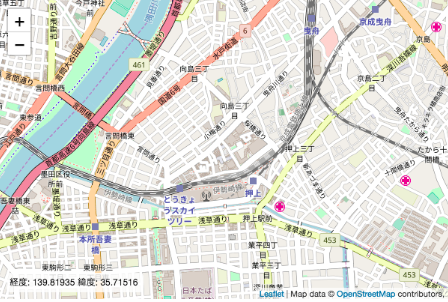
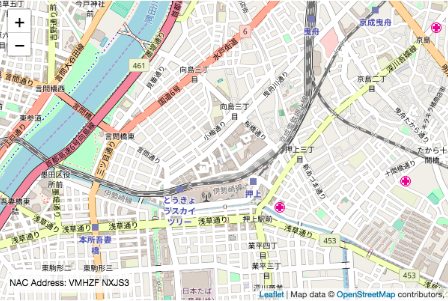
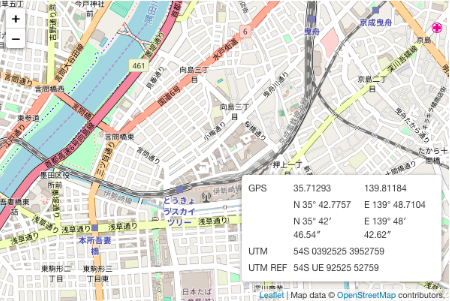
マウスカーソル地点の緯度経度を表示
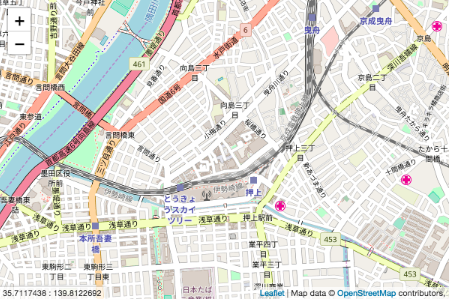
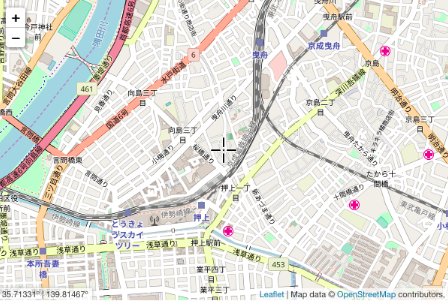
地図中心地点の緯度経度を表示
クリックした地点の緯度経度を表示
フルスクリーン表示
イベント処理のカスタマイズ
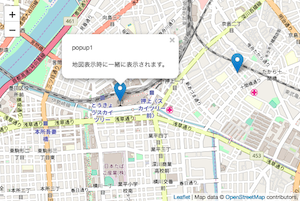
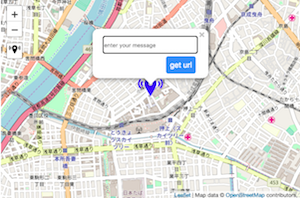
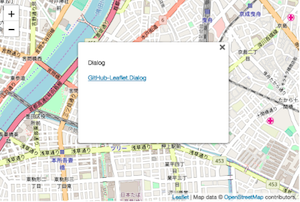
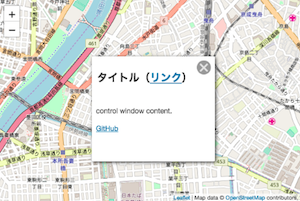
メッセージ・ダイアログの表示
メッセージの表示(×ボタンでメッセージを消す)
メッセージの表示(自動的にメッセージが消える)